LTU Forge Global Games Jam
Participated in my first games jam a couple weeks ago, the LTU Forge Global Games Jam. Super fun, a little stressful at times, but it was so exciting to ...
Read More »Participated in my first games jam a couple weeks ago, the LTU Forge Global Games Jam. Super fun, a little stressful at times, but it was so exciting to ...
Read More »Just ran into an issue today when making a component with a custom render() function and messing around with vnodes passed in via $slots. A seemingly simple template produced ...
Last Updated

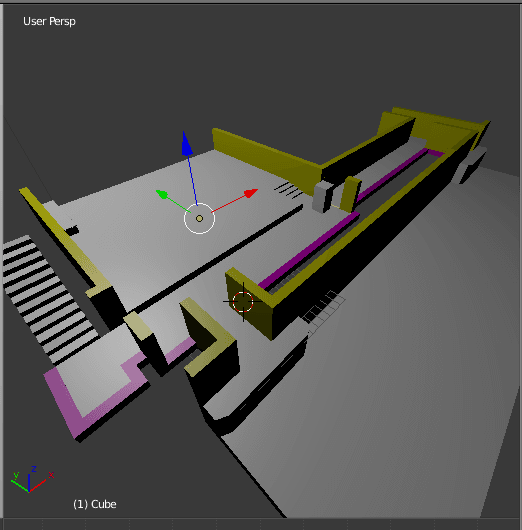
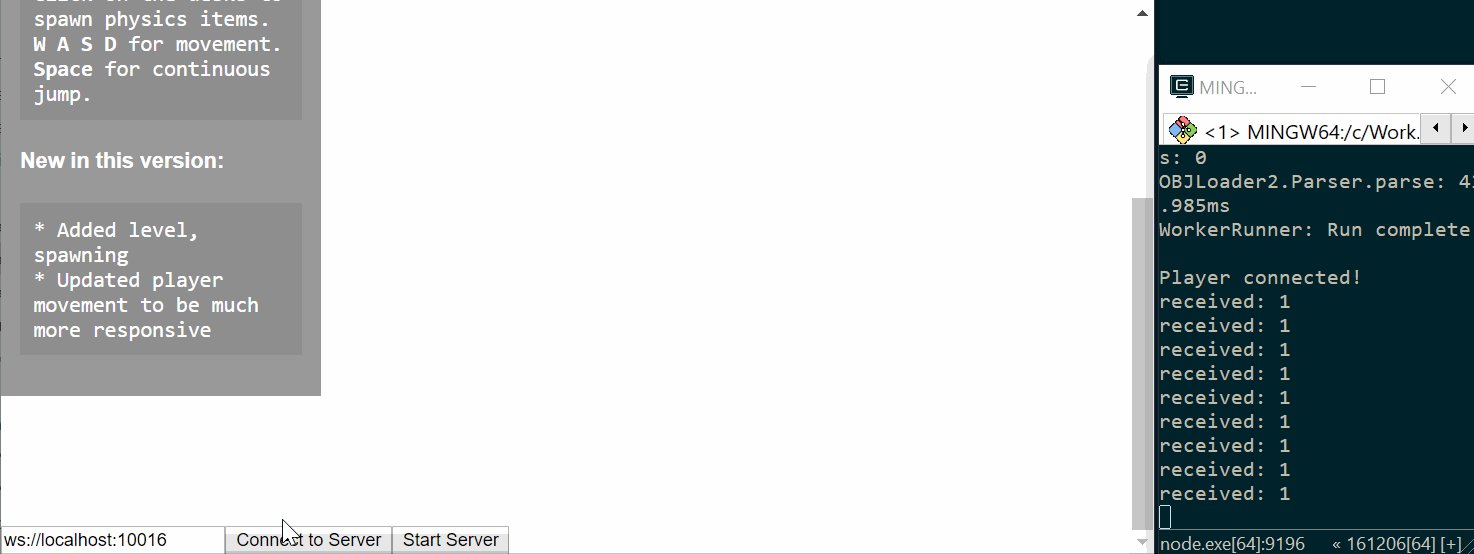
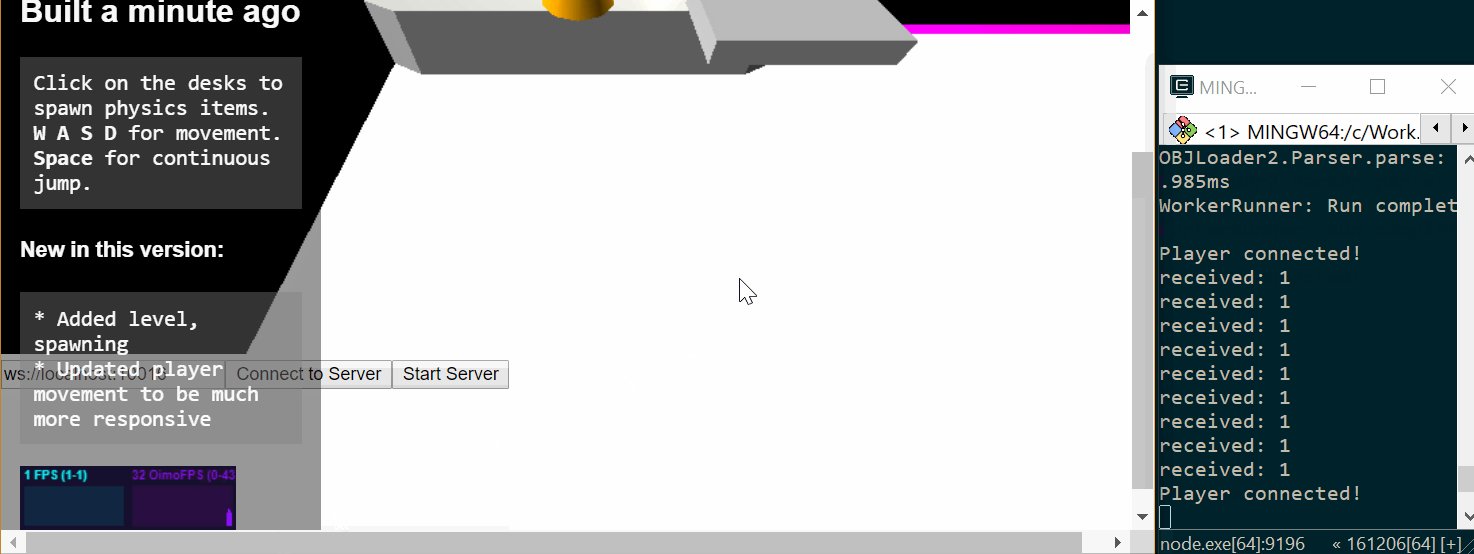
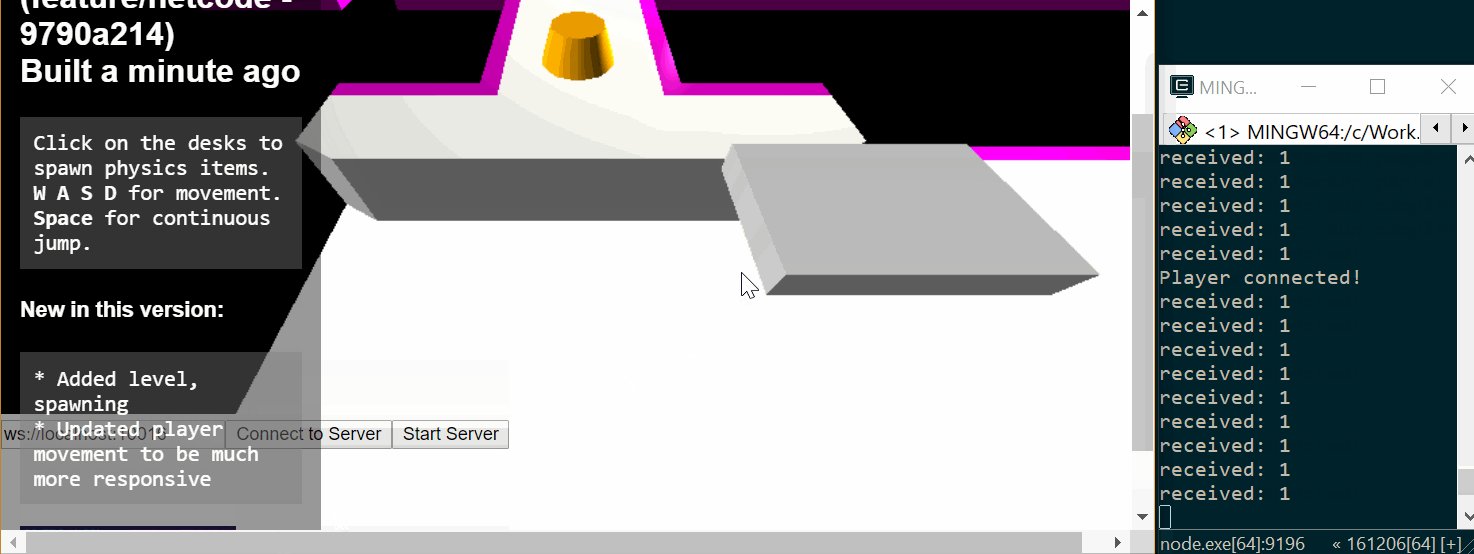
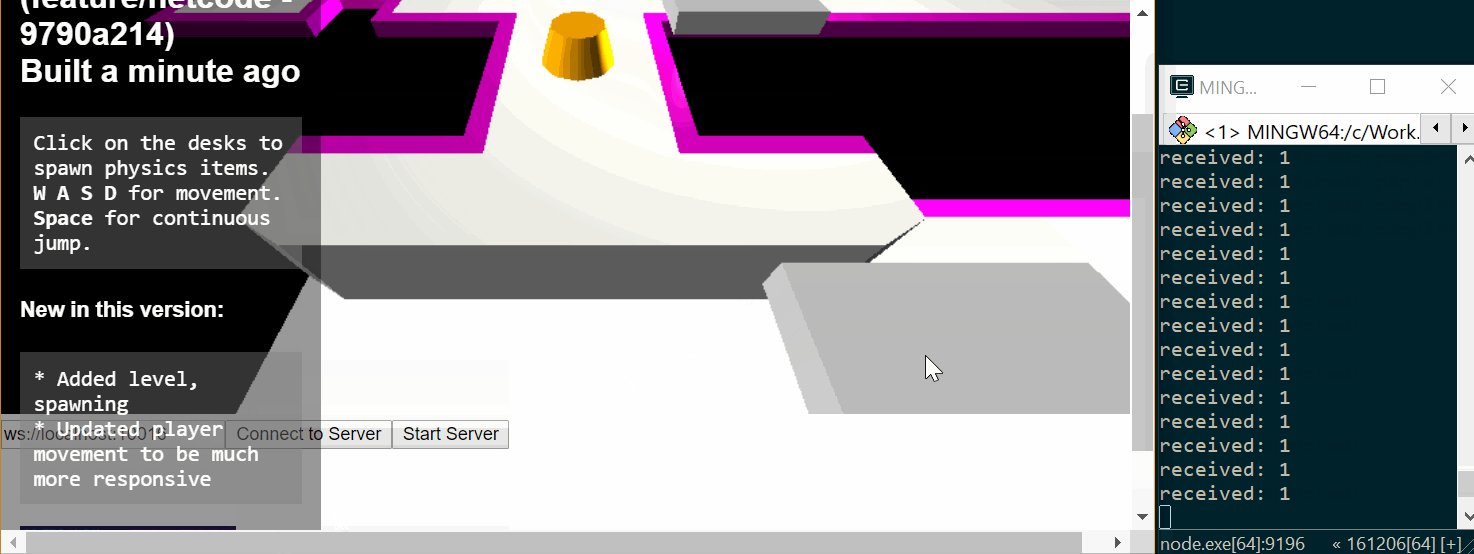
Chemistory over the past couple weeks got a few new features, the biggest being an actual level and client/server networking code (or at least the start of it).

There's a ...
Read More »Chemistory minimap for subway including character marker. Subway lines are loaded via SVGLoader to allow for greater customization and color/animation in the future. Next update should have some more level ...
My current company, HelloWorld, hosted a small games jam after hours. Over the course of 5 days, James (another dev at HW) and I put together two small concepts utilizing ...
Read More »Made this in like 3 hours. Ripped the audio from a video my friend sent me and it felt like a good fit.
Read More »Large single page web applications have a disadvantage over multi-page applications in that no page reload occurs. This means memory leaks are able to cause more performance problems in single ...
Read More »