Ski-sliding in Satisfactory
Last Updated
Not my usual kind of blog content1.
My friends and I had some fun this past Christmas doing the Satisfactory advent calendar. After unlocking the snow makers and ...
Read More »Last Updated
Not my usual kind of blog content1.
My friends and I had some fun this past Christmas doing the Satisfactory advent calendar. After unlocking the snow makers and ...
Read More »Last Updated
The tiny home is off of the rented landlord's property! It was an experience but it was absolutely necessary that I moved out of it after we got a violation notice from the township. I'm just so glad it's all taken care of for now, yay! :3
 The tiny home being towed off the property
The tiny home being towed off the property
Settling into my new house I've been thinking about all the little things the tiny home did and did not do for me. I wanted to take some time to collect all my thoughts into one place.
...
Read More »I just setup a new OS and decided I would put /home/cobertos on a separate partition and that I should full disk encrypt it. In my last Linux Mint install, ...
Last Updated
I recently realized I used OKCupid as far back as 2015. There should be conversations with friends who are no longer alive, messages from me when I was much less ...
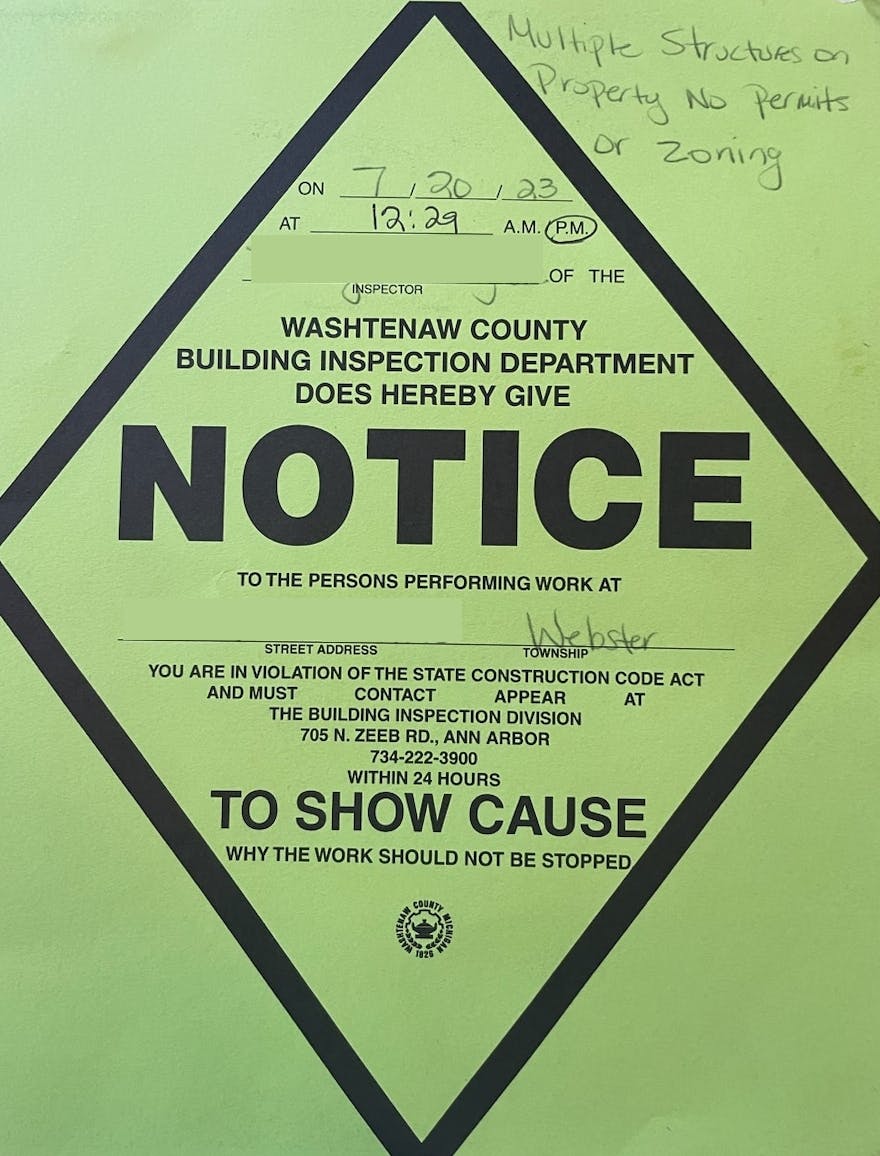
Read More »Well, we got a notice that we're violating ordinances being in the tiny homes (my neighbor and I) on the landlord's property.
 The notice that was left on the door ...
The notice that was left on the door ...
When I first looked at adding square footage to my tiny building/home thing, what seemed obvious was to enclose the back balcony make it my computing room. I've felt ...
Read More »I've been archiving my Reddit data slowly over the past couple weeks while the API is still freely accessible. It has been very time-consuming because of how awful getting correct/complete ...
Read More »

Not sure why but I don't mind working in the snow. It's really quiet and pretty and it makes my brain happy uwu
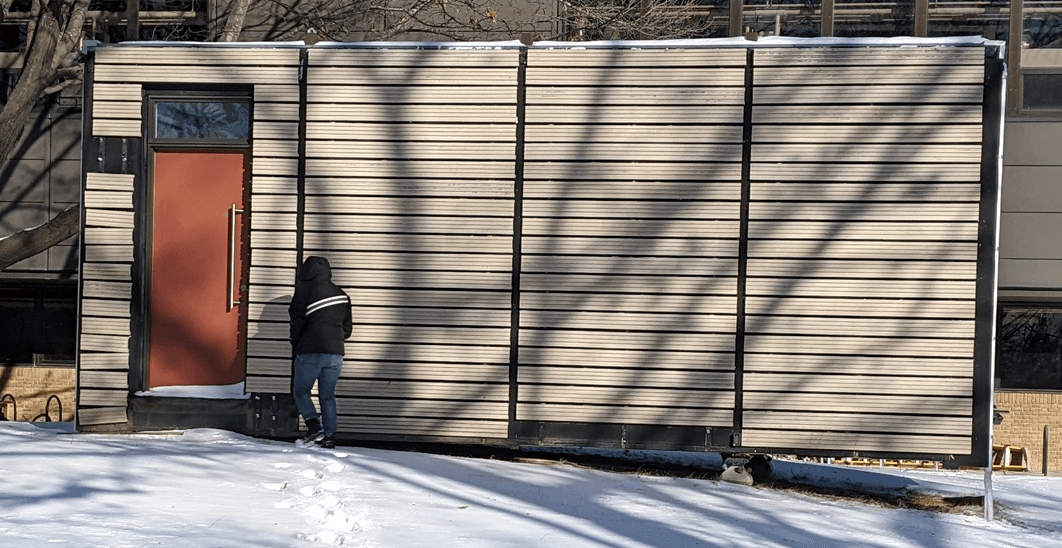
Read More »Through some timely events I ended up buying a small building through a University of Michigan (U of M) Property Disposition auction bid! My friend Reen tipped me off that they were getting rid of an entire building and I got super curious. I went to see it in person and it wasn't bad! just incomplete.
 Checking out the tiny home for the first time - My friend is in front of it for scale x3
Checking out the tiny home for the first time - My friend is in front of it for scale x3
I was excited to maybe get this thing, but ...
Read More »Interesting that using a perspective camera from very far away (so large distance to scene but low FOV) is basically an orthographic camera. It looks nice having a top down ...
Read More »